Documentation
Download and activate the plugin from plugin menu and go to the activation tab in the ATC button menu option.
Display: Under this heading you can set up the button display conditions.
- Both : Enable this option if you want to show the Default ATC button and Custom ATC button for each product.
- Default woo add to cart per product : Enable this option for showing only default ATC button for the product.
- Custom button per product : Using this option you can show only Custom ATC button.
- Custom button position : This will setup the Custom ATC button position on th product page.
Custom Button Display:
- Global : This option will show the Custom ATC button on shop and product page.
- Shop : Enable this option to show Custom ATC button on the shop page.
- Single product : This option will add the Custom ATC button on the single prodcut page.
- Open link in new tab : If this option is active the new link will be opened in the new tab.
- Text : Use this option to change font-size, font-family, font weight, text case
changes. - Button Padding : You can setup the vertical and horizontal padding to the button on the
archive/shop and single page. - Button Margin : Use this option to add top/bottom or left/right margin between
buttons on shop or single product pages. - Button Alignment : You can adjust the Alignment for buttons on the archive and single page.
- Border / Corner radius : Use this option to set border size and border-radius
for button design.
- Button Style : Use this option to add icon and to increase icon size, change icon
position, icon spacing etc. You can also use animated icon by checking checkbox for Spinner. - Button Color and Animation : Use this option to set button background color, text-color,
border-color, hover-color, 2D-transitions, and background transitions to button from here.
- Same size buttons : Show all buttons in the same size. This option is specific
for shop / archive page only. - Default woocommerce button : This setting will apply the CATC button styling to Deafult Woocommerce ATC if per button style is disabled.
- URL Rel Attritubes : Use this option to set SEO friendly nofollow links. You
can also set other types of link like author, help, norefferer etc.
- Per button style : Use this option to switch on individual button’s styling.
Once this is ON, you can customize button for each product separately by editing the product.
- This option is useful for those customers who wants to use same product title and link for
all of the products at once. Once you switch this ON and put label and link, it will
applicable to all products. Note: If both Global & Per Button Style options are ON, then Priority will be given to the Global feature.
- Per Category : Per Category feature will allow you to show custom buttons or
Global button on specific categories. This option is useful for those who wanted to show
Custom Add to Cart Buttons for specific categories.
- Out of Stock : Out of Stock / Sold Out Buttons are specific buttons that will appear automatically on the frontend whenever a woocommerce product is out of stock. You can create one or more such buttons for each product depending on your need. You can add phone number, email or form and third party site links on these buttons.
- Use this option to create shortcode for your specific products or all products.
- Note: Only those specific products will appear in search which already have custom buttons.
- Ready To Use : This feature will allow you to select a readymade button
designs which are available to use without configuring any settings. This will save your
time and help you to use the plugin instantly. - Note: For now, this feature is limited to use for Global Settings that means all of
your buttons can use same style but not a specific one.
- Use this option if you want to enable/disable the Ajax option for Custom ATC button.
- Use this option if you want to import old settings from your free version to Paid version or
one website to another. Note: You can import only from version 1.5.4 for now.
- If you are using TranslatePress on your website, then you can show the buttons depending on the Site language. You can set the language specific buttons by editing the product.






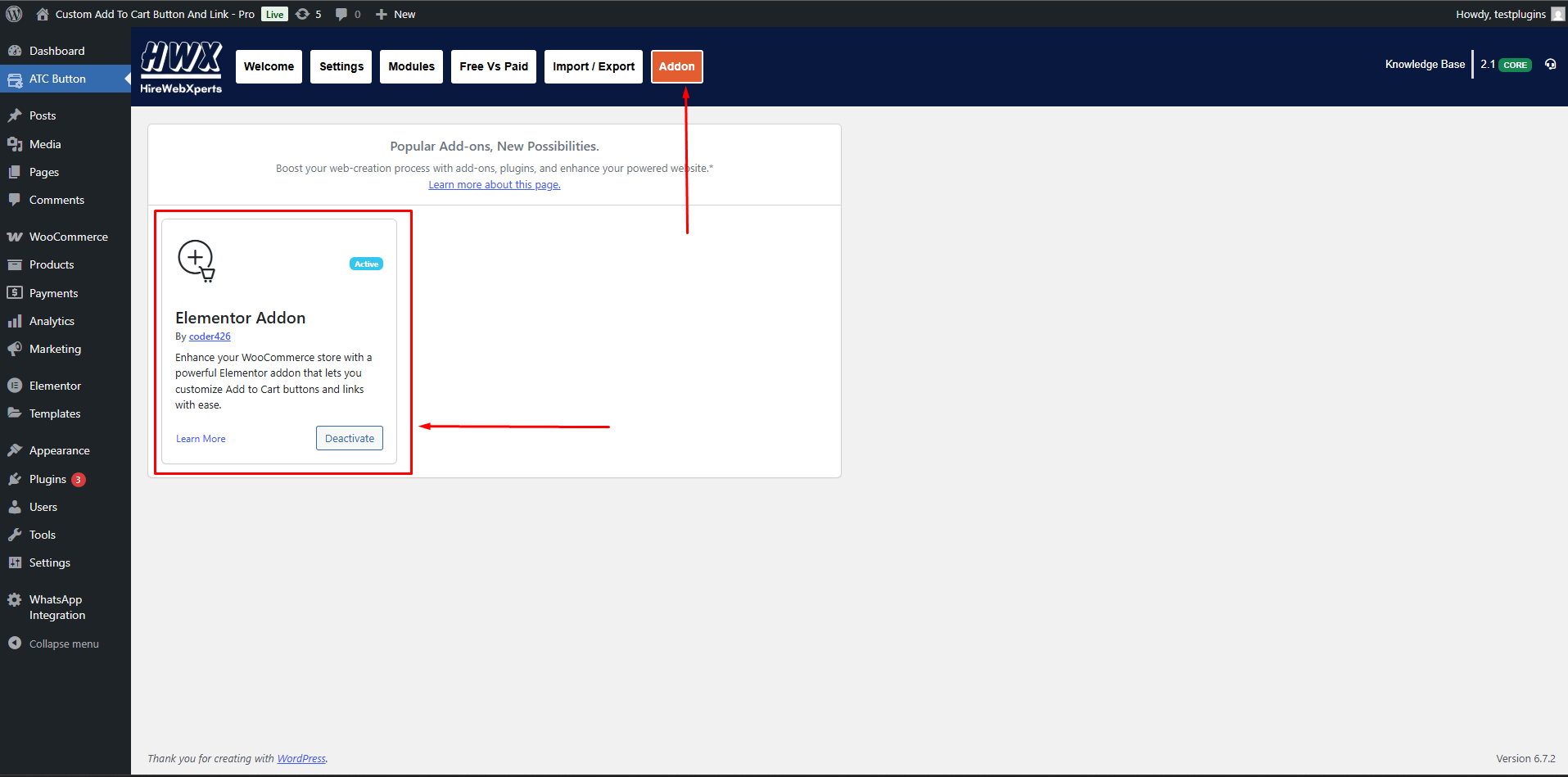
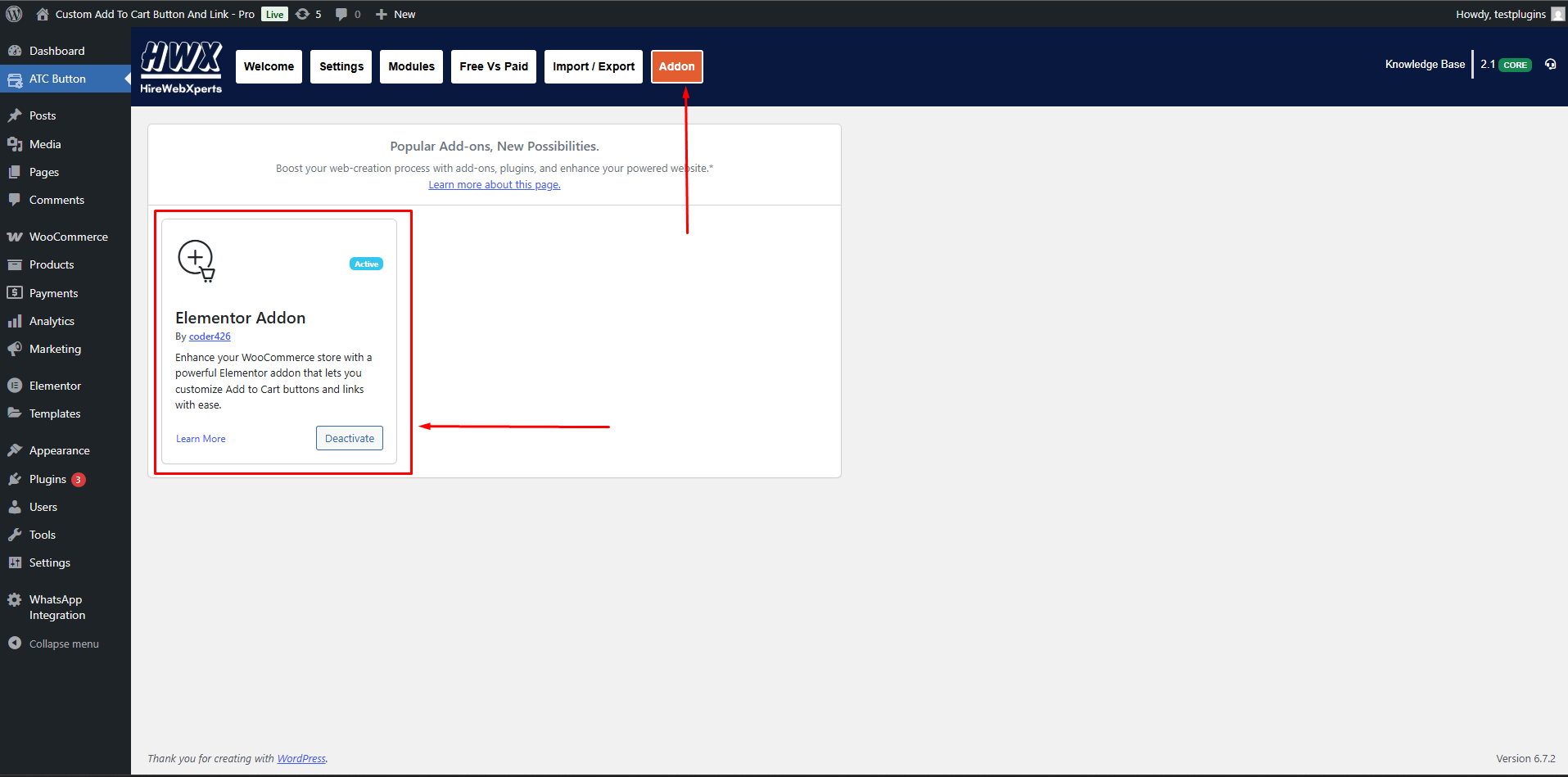
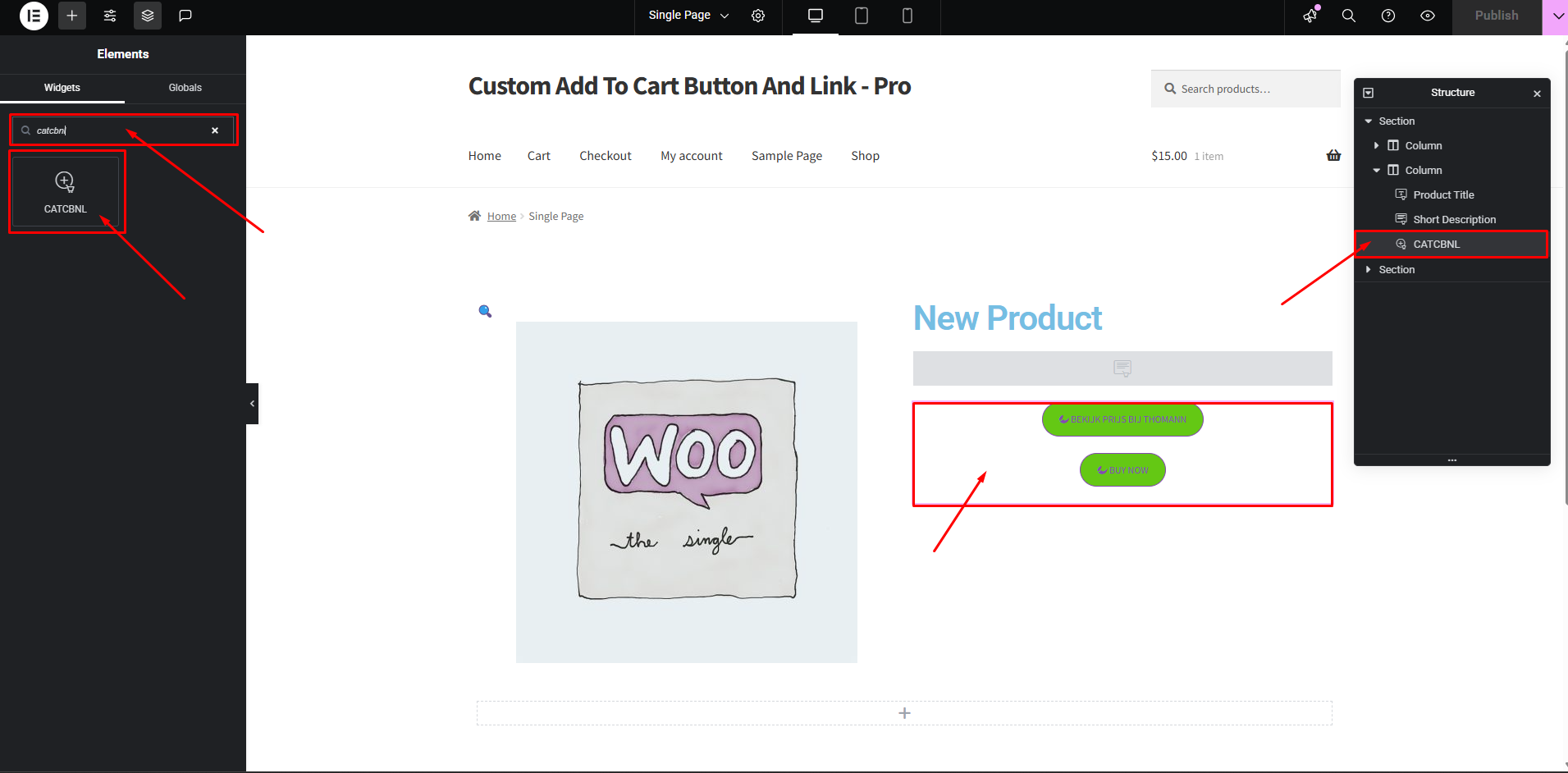
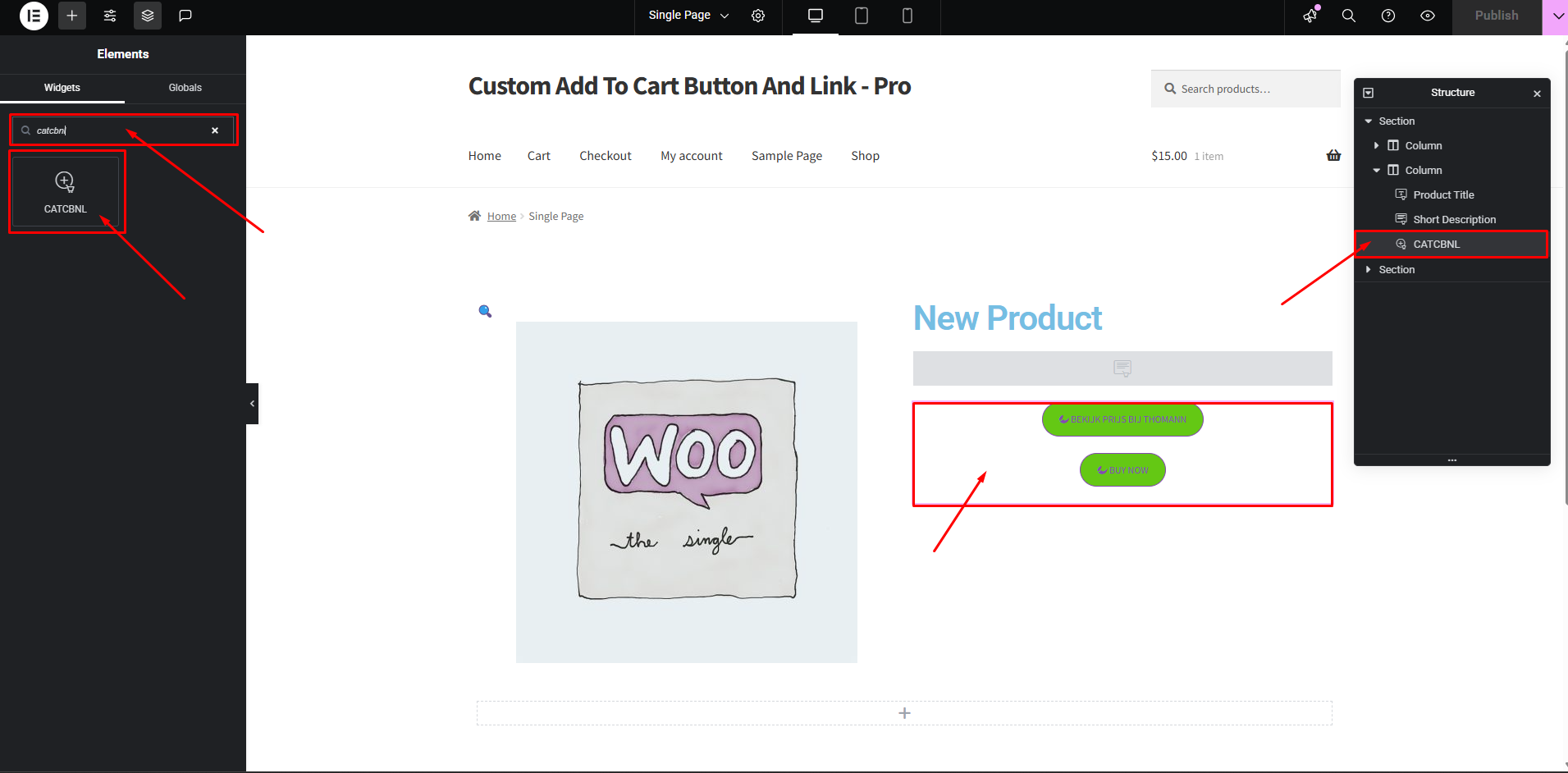
- Version 2.2: New Feature added with Elementor addon on April 12, 2025
- Version 2.0: Initial Released on May 13, 2024